9Slice
> UIWidget
> FlxUI9SliceSprite
9スライスの仕組み
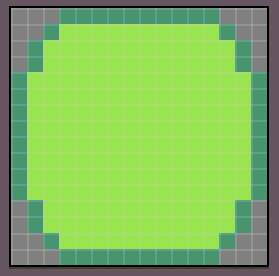
9スライスとは、スプライトを9分割して拡縮可能なUI素材にする仕組みです。例えば、以下のような画像があるとします。
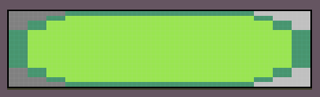
これをHPゲージとして使うために横に引き延ばします。 すると、画像のフチのドットが拡大されておかしな見た目になってしまいます。
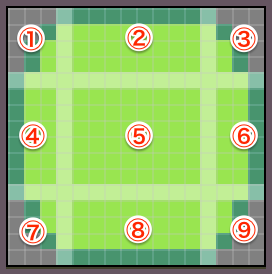
これを回避するために、画像を9分割します。薄い白い線画分割の境界です。
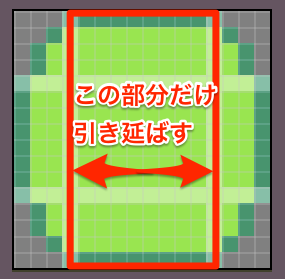
例えば、横に引き延ばす場合は、② / ⑤ / ⑧ の部分だけ、横に引き延ばします。
そうすると、ドットのつぶれがなくなり問題なく拡大できるようになります。
このように、
ドットのつぶれがなくなるように境界を決める
のが9スライスの仕組みとなります。
HaxeFlixelの拡張UIであるFlxUI9SliceSpriteを使うと、9スライス画像を簡単に指定できるようになります。