FlxPexParser
API Reference > flixel.addons.editors.pex > FlxPexParser
FlxPexParser
パーティクルエディタ「Starling Particle Editor」「Particle Designer」の.pexファイル読み込みクラス。
staticメソッド
parse() : Particle Designer の .pexファイルを読み込み、FlxEmitterを返します
- 引数
- data:Dynamic :
- particleGraphic:FlxGraphicAsset? : パーティクルのテクスチャデータ
- ?emitter:T : エミッタ
- scale:Float = 1 : 拡大値
- 戻り値:T : FlxEmitter
使い方
Starling Particle Editorのページを開きます。
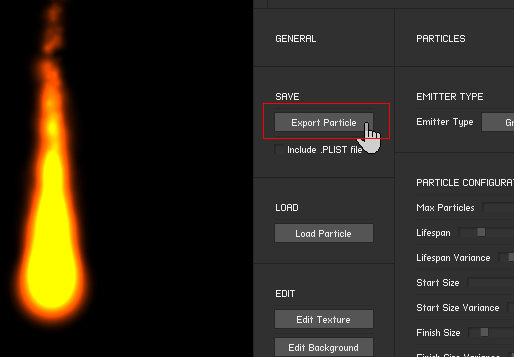
そして、Save > Export Particleを選びパーティクルデータを保存します。解凍したデータをそれぞれ以下のフォルダに配置します
- particle.pex:「assets/data」フォルダに配置
- texture.png:「assets/images」フォルダに配置
Project.xml を開いて、flixel-addonsを有効にします
<!-- addonsパッケージを有効にする --> <haxelib name="flixel-addons" />
プログラムからは以下のように記述します
package; import flash.system.System; import flixel.FlxG; import flixel.effects.particles.FlxEmitter; import flixel.addons.editors.pex.FlxPexParser; import flixel.FlxState; class MenuState extends FlxState { // エミッタ var _emitter:FlxEmitter; override public function create():Void { super.create(); // エミッタ生成 _emitter = new FlxEmitter(FlxG.width/2, FlxG.height/2); // パーティクル設定ファイル(*.pex)とテクスチャの読み込み FlxPexParser.parse("assets/data/particle.pex", "assets/images/texture.png", _emitter); // エミッタの再生開始 _emitter.start(false, 0.01); this.add(_emitter); } override public function update(elapsed:Float):Void { super.update(elapsed); if(FlxG.keys.justPressed.ESCAPE) { System.exit(0); } } }