FlxTween
API Reference > flixel.tweens > FlxTween
FlxTween
トゥイーンアニメーションの制御クラスです。
定数
Options.typeの定数
| 定数名 | 値 | 説明 |
| PERSIST | 1 | 永続的なトゥイーン。アニメが終了してもメモリに残り続けます |
| LOOPING | 2 | ループするトゥイーン。アニメ終了時に直ちにリスタートします |
| PINGPONG | 4 | ピンポン玉のように行ったり来たりを繰り返すトゥイーン |
| ONESHOT | 8 | ワンショットトゥイーン。一度再生するとメモリから削除されます |
| BACKWARD | 16 | 逆再生トゥイーン |
staticメソッド
tween() : トゥイーンアニメーションを開始します(汎用)
- 引数
- Object:Dynamic : アニメーションするオブジェクト
- Values:Dynamic : 制御プロパティ
- Duration:Float = 1 : アニメーションする時間(秒)
- ?Options:TweenOptions : アニメーション特殊パラメータオブジェクト
- 戻り値:VarTween? : 変数トゥイーン
angle() : トゥイーンアニメーションを開始します(角度のみ)
- 引数
- ?Sprite:FlxSprite : アニメーションするスプライト
- FromAngle?:Float : 開始角度
- ToAngle?:Float : 終了角度
- Duration:Float = 1 : 開始から終了までの時間(秒)
- ?Options:TweenOptions : 再生オプション
- 戻り値:AngleTween? : 生成した角度トゥイーン
color() : トゥイーンアニメーションを開始します(色のみ)
- 引数
- 戻り値:ColorTween? : 色トゥイーン
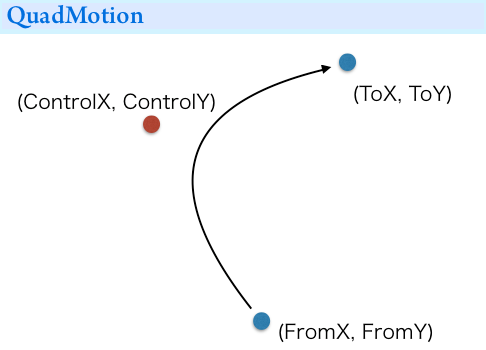
quadMotion() : 2次曲線(制御点を1つ持つ曲線)の移動アニメーションを行います
- Object:FlxObject : アニメーションするオブジェクト
- FromX:Float : 開始点(X)
- FromY:Float : 開始点(Y)
- ControlX:Float : 制御点(X)
- ControlY:Float : 制御点(Y)
- ToX:Float : 終点(X)
- ToY:Float : 終点(Y)
- Duration:Float : 移動時間(秒)
- Option:TweenOption? : 移動オプション
- 戻り値:QuadMotion? : 2次曲線移動オブジェクト
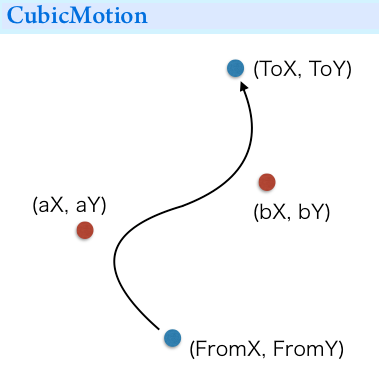
cubicMotion() : 3次曲線(制御点を2つ持つ曲線)の移動アニメーションを行います
- 引数
- 戻り値:CubicMotion? : 3次曲線移動オブジェクト
メソッド
start() : アニメを開始しします
すでに実行中の場合は、最初から再生し直します
- 戻り値:FlxTween: thisポインタ
cancel() : アニメを停止して削除します
終了コールバックなしでTweenManagerから削除します
- 戻り値:Void