TiledMapEditor
TiledMapEditorとは
TiledMapEditorとは高機能なレベルエディタです。
TiledMapEditorの仕組み
TiledMapEditorが扱うデータの構造
TiledMapEditorが扱うデータ(*.tmx)のデータ構造は以下の様になっています。
TMX
+-- version : バージョン番号
+-- orientation : 向き
+-- width : 幅
+-- height : 高さ
+-- tilewidth : チップの幅
+-- tileheight : チップの高さ
+-- property : プロパティ
| +-- name : キー
| +-- value : 値
|
+-- tileset : タイルセット
| +-- firstgid : 開始チップID
| +-- name : 名前
| +-- tilewidth : チップの幅
| +-- tileheight : チップの高さ
| +-- image
| +-- source : タイル画像のファイル名
| +-- width : 画像の幅
| +-- height : 画像の高さ
|
+-- layer : レイヤー
| +-- name : レイヤー名
| +-- width : レイヤーの幅
| +-- height : レイヤーの高さ
| +-- properties
| | +-- property
| | +-- name : キー
| | +-- value : 値
| |
| +-- data
| +-- encoding : データの種類(base64 / csv)
| +-- データ値
|
+-- objectgroup : オブジェクトグループ
+-- color : 透過色
+-- name : 名前
+-- width : オブジェクトレイヤーの幅
+-- height : オブジェクトレイヤーの高さ
+-- opacity : 透過値(0.0~1.0)
+-- object : オブジェクト
+-- name : 名前
+-- type : 種別
+-- gid : チップID
+-- x : X座標
+-- y : Y座標
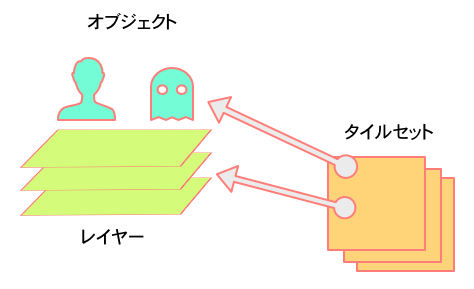
上記は全体の構造ですが、重要な部分に絞ると以下のようにシンプルなものです。
TMX
+-- tileset : タイルセット
+-- layer : レイヤー
+-- objectgroup : オブジェクトグループ
+-- object : オブジェクト
それぞれにプロパティとして、キーと値のペアを持つデータを指定することができます。
タイルセット
タイルセットとは、配置するチップのセットです。タイルセットは複数存在することができます。
レイヤー
レイヤーとは、配置したチップ情報の集まりです。データとしては、チップIDの単なる配列となります。 レイヤーには主に背景チップを配置します。理由はレイヤーの1つのタイルにはチップIDしか情報を持たせられないためです。 ただし、ゲームオブジェクトがID情報だけで事足りる場合には、レイヤーに乗せてしまったほうが、TiledMapEditor上での編集が楽になります。
オブジェクトグループ
オブジェクトグループとは、オブジェクトの集まりです。オブジェクトはレイヤーのチップとは異なり、複雑な情報を持たせられます。そのためゲームオブジェクトはこちらの情報を元に生成するのが、一般的な処理となります。
オブジェクト
オブジェクトには、XY座標・チップIDに加えて、名前と種類を設定することができます。
TMXファイルのロード方法
flixel.addons.editors.tiled の TiledMap を使用します。
Project.xmlの編集
TMXファイルの読み込みは拡張機能であるため、flixel-addonsを有効にします
<!--------------------------------LIBRARIES-------------------------------------> <haxelib name="flixel"/> <!--In case you want to use the addons package--> <haxelib name="flixel-addons" /> <!-- ←ここのコメントを外して有効にする -->
ロード方法
TODO:
TiledMapEditor使いこなし方法
ショートカットキー一覧
よく使うショートカットキーをまとめておきました。マウス操作も混ざっています。
| 分類 | 項目 | キー |
| ツール選択 | スタンプツール | B |
| 消しゴム | E | |
| バケツ | F | |
| 範囲選択 | R | |
| 編集 | 元に戻す | Cmd+Z |
| やり直す | Cmd+Shift+Z | |
| スタンプ | 直線を引く | Shift+左クリック |
| 円を描く | Cmd+Shift+左クリック | |
| スタンプを垂直方向にフリップ | Y | |
| スタンプを時計回りに回転 | Z | |
| スタンプを反時計回りに回転 | Shift+Z | |
| チップ変更 | スポイト(マウスの下にあるチップを選択) | ビュー上で右クリック |
| 指定の範囲を複製 | マウス右ドラッグ | |
| チップ番号のストア | Cmd+1〜9 | |
| ストアに保存しているチップ番号に変更 | 1〜9 | |
| 範囲選択 | 削除 | Delete / Backspace |
| 切り取り | Cmd+X | |
| コピー | Cmd+C | |
| 貼り付け | Cmd+V | |
| 選択解除 | Cmd+Shift+A | |
| 表示 | 拡大 | Cmd+「+」/ Cmd+ホイール上 / ミニマップ上でホイール上 |
| 縮小 | Cmd+「-」/ Cmd+ホイール下 / ミニマップ上でホイール下 | |
| 拡大リセット | Cmd+0 | |
| ビューのスクロール | Space+マウス移動 / マウスホイールクリック+マウス移動 / ミニマップ上でクリックorドラッグ / カーソルキー | |
| その他 | F5 | コマンドの実行 |
より詳細なショートカットキーは以下のリンクを参考にしてください。
ミニマップ
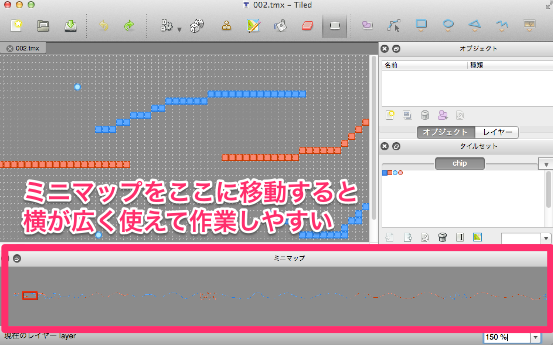
横長のマップを編集したい場合
横スクロールのゲームでマップを作る場合は、ミニマップの配置を下に置くと良いです。
ミニマップをマウス左ドラッグすることでスクロールできるので、作業効率がアップします。
タイルセット
チップ番号のストア
チップを選択してCmd+1〜9を押すと、選択中のチップ番号がストアに保存されます。そして1〜9を押すことで対応する数字に保存したチップ番号に変更されます。
複数のタイルを組み合わせたスタンプの作成
タイルセットを左ドラッグします。
すると複数のタイルを選択できます。
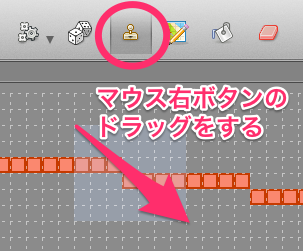
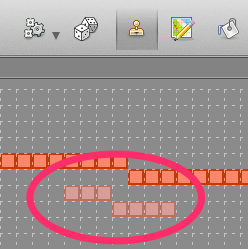
作成済みのチップの配置情報を複製する
スタンプツールを選択肢、複製したい領域をマウス右ボタンドラッグします。
すると指定した領域が複製できます。
範囲選択
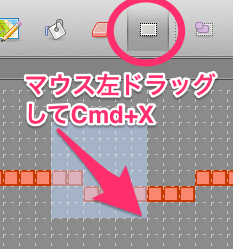
まとめて削除する
まとめて削除する場合、消しゴムで1つ1つ消すのは大変です。 そこで、選択範囲ツールを選択肢てマウス左ドラッグで範囲選択します。
その状態でCmd+X(またはDeleteキー / Backspaceキー)すると、まとめて消すことができます。
まとめて移動する
範囲選択ツールで選択した後、Cmd+Xで切り取り、Cmd+Vで複製モードに入り、左クリック貼り付けることで、まとめて移動することができます。
まとめて複製する
範囲選択ツールで選択した後、Cmd+Cでコピーして、Cmd+Vで複製モードに入り、左クリックで貼り付けます。
複製モードの解除
別のチップを選択したり、右クリックでスポイトすることで解除できます。
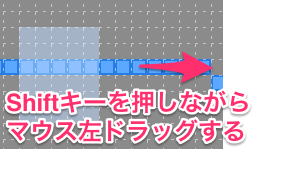
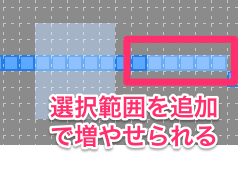
選択範囲の追加
左ドラッグで選択した状態で、さらにShift+左ドラッグします。
すると、選択範囲を追加できます。
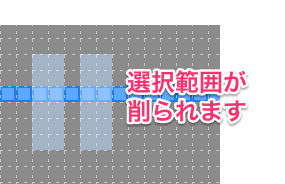
選択範囲を削る
すでに選択した範囲を、Cmd+左ドラッグします。
するとドラッグした範囲が削られます。
コマンド
Tiledからゲームを起動する
Project.xmlが存在する場所に以下のシェルスクリプトを配置します。(ファイル名は「exec.sh」とします)
#!/bin/sh cd `dirname $0` lime test neko
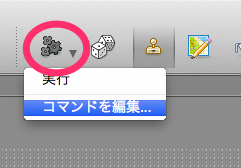
そして、サイコロアイコンの左側にある小さな三角ボタンをおして、コマンドの編集を選択します。
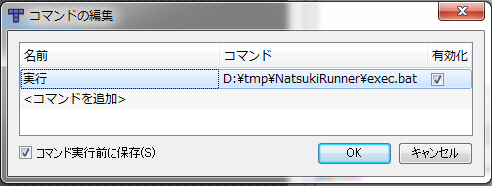
コマンド編集画面が表示されるので、配置したスクリプトのパスをフルパスで指定します。
すると歯車アイコンをクリックすることでゲームが起動できます。またはF5から起動することもできます。
Windowsの場合は以下のバッチファイルを用意します
:: ドライブ変更 cd /d %~d0 :: カレントディレクトリ変更 cd %~dp0 :: 実行 lime test neko
実行ツールで以下のようにバッチファイルがあるパスを指定すれば、実行できます。
自動マッピングのやりかた
- 自動マッピングのやりかた
自動マッピングのやりかたを説明しています