TiledMapEditor/Automapping
概要
このページではTiledMapEditorの自動マッピングの使い方を紹介します。
自動マッピングとは
自動マッピングとは、配置したマップのタイルを入力として、特定のルールを元に、タイルレイヤーを自動生成する方法です。これにより以下のメリットが得られます
- 作業の効率化: 少ない時間で定型的な作業を完了できます。これにより作業時間を減らし、作業速度をアップすることができます
- 入力ミスの削減: 自動化により入力ミスを減らします。適切にルール設定ができていればエラーは発生しません
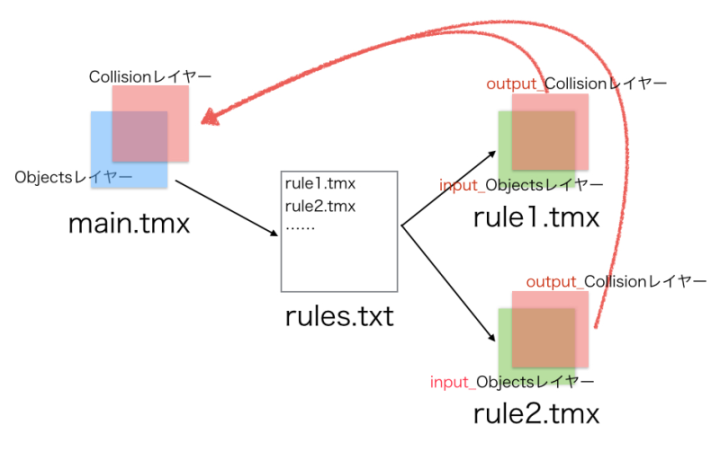
自動マッピングの仕組み
- 元となるデータを「main.tmx」とします。ここにObjectsレイヤーを作成します
- 次にrules.txtを作成します。ここにはルールファイルを定義します
- 例では、「rule1.tmx」「rule2.tmx」を参照する設定をしています
- rule1.tmx、rule2.tmxにルールの定義を設定します
- このときレイヤー名に気をつけます
- 入力情報となるレイヤーには「input_もとのレイヤー名」
- 出力情報には「output_出力レイヤー名」とします
- rules.txt / rule1.tmx / rule2.tmx が適切に設定されていれば、「main.tmx」のメインメニューから「マップ > 自動マップ」を選ぶと、「Collision」レイヤーが自動生成されます
基本
※バージョン 0.13.1 にて動作確認※
まずは基本的な自動マッピングの使い方です。 配置したタイルをもとに、コリジョンを自動配置する手順を解説します。
素材のダウンロード
まずは素材として、こちらの map.png をダウンロードします。
main.tmxの作成
元となるマップデータを作成します。TiledMapEditorを起動して、新規作成します。
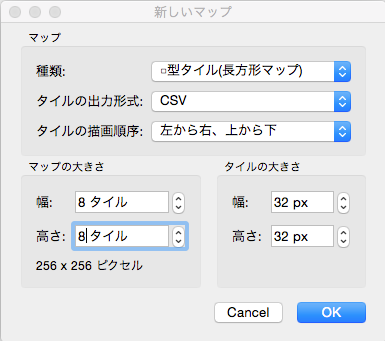
マップの大きさは「8x8」、タイルの大きさは「32px」とします。 続けて、タイルレイヤーを追加します。
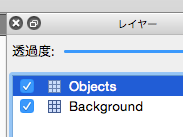
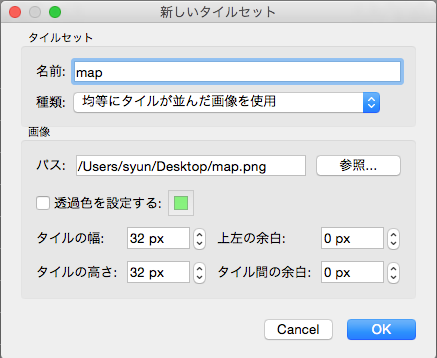
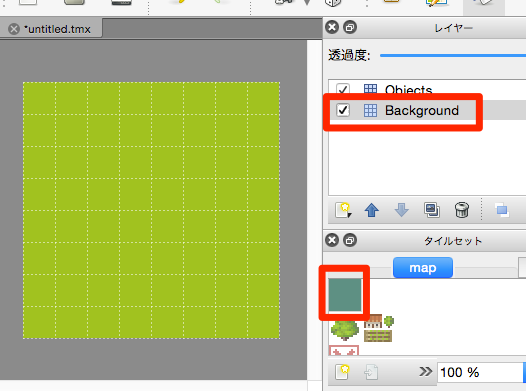
「Background」「Objects」の2つのタイルレイヤーを作成します。Backgroundには通行可能なタイル、Objectsには通行できないタイルを配置します。 タイルセットにはダウンロードした「map.png」を設定します(マップ > 新しいタイルセット)。
そうしたら、Backgroundレイヤーに草原を配置します。
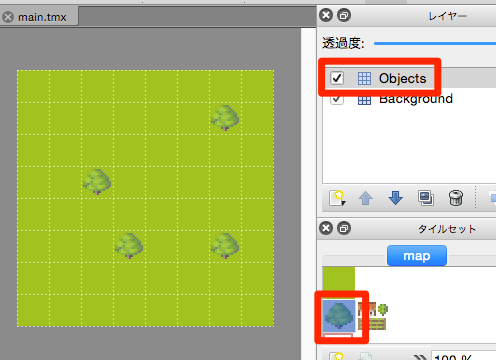
次に、Objectsレイヤーに木を配置します。
これで元となるマップデータの作成は完了です。ファイル名を「main.tmx」として任意の場所に保存します。
自動マッピングテキスト(rules.txt)の作成
テキストエディタを開いて、以下のように記述します。
rule1.tmx
記述できたら、main.tmxを保存したフォルダと同一のところに、ファイル名を「rules.txt」として保存します。
自動マッピングルール(rule1.tmx)の作成
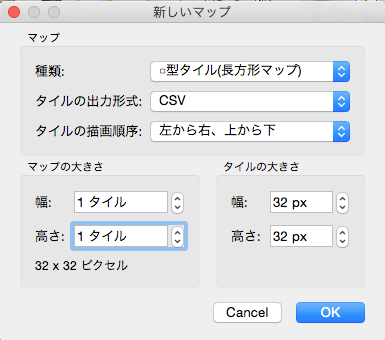
TiledMapEditorの新規作成を選んで、ルールを作成します。 マップサイズはいくつでも構いませんが、わかりやすくするために「1x1」にしておきます。
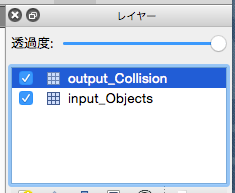
そして、ルール用のレイヤーを作成します。
- input_Objects: 入力レイヤー
- output_Collision: 出力するコリジョンのレイヤー
タイルセットにはダウンロードした「map.png」を設定します(マップ > 新しいタイルセット)。
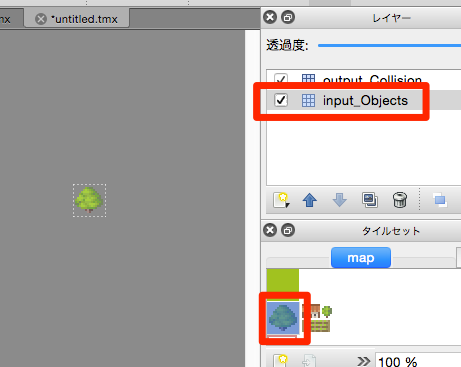
では、ルールを作成します。 「input_Objects」レイヤーを選択して、木を配置します。
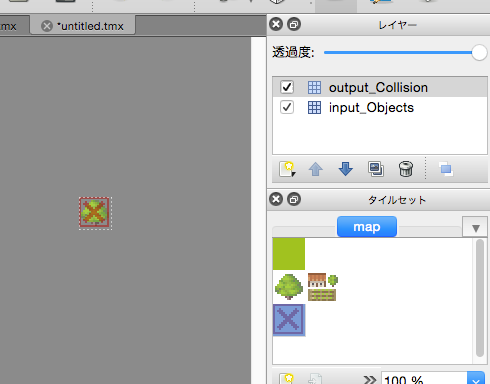
これにより、Objectsレイヤーに「木が配置されていたら〜」という条件を指定できます。 次に、「output_Collision」レイヤーに、バッテンマークのコリジョンを配置します。
これにより、「Collisionレイヤーにはバッテンマークを配置する」という出力を指定できます。
では、ファイル名を「rule1.tmx」として、main.tmx / rules.txt と同一のフォルダに保存します。
自動マッピングの実行
main.tmxを開いて、メインメニューから「マップ > 自動マップ」を選びます。
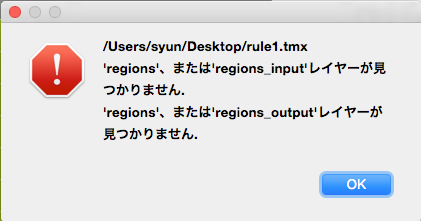
しかし、エラーメッセージが表示されてしまいます。
これはrule1.tmxに、入力/出力とする領域(region)が設定されていないためです。
Regionの設定
領域(region)とは、有効な入力となる範囲や出力を行う範囲の設定です。
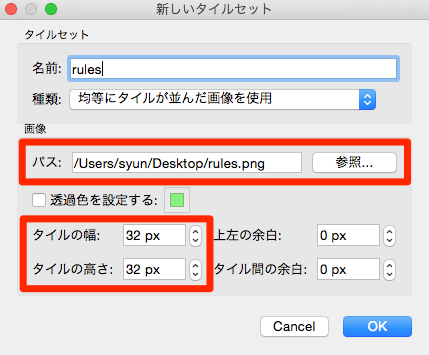
では、再び、rule1.tmxを開きます。そして、Region用のタイルセットを追加します。 タイルセットはこちらの「rules.png」をダウンロードして使います。
「RI」とは、「regions_input」の頭文字を取ったものです。「RO」は「regions_output」です。
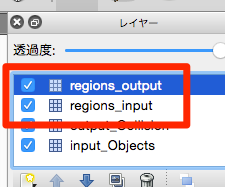
メインメニューから「マップ > 新しいタイルセット...」を選び、画像の「パス」に「rules.png」を指定します。 タイルセットを追加できたら、レイヤーを追加します。
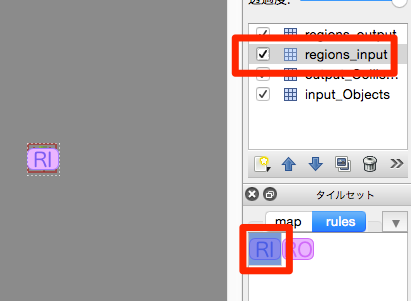
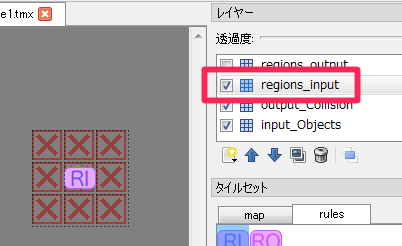
「regions_input」「regions_output」を追加しました。 次に、「regions_input」レイヤーを選んで、「RI」タイルを配置します。
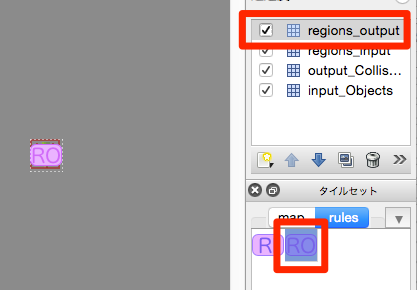
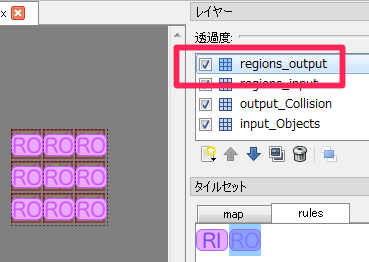
続けて、「regions_output」レイヤーに「RO」タイルを配置します。
そうしたらrule1.tmxを保存します。
再び自動マッピングを実行
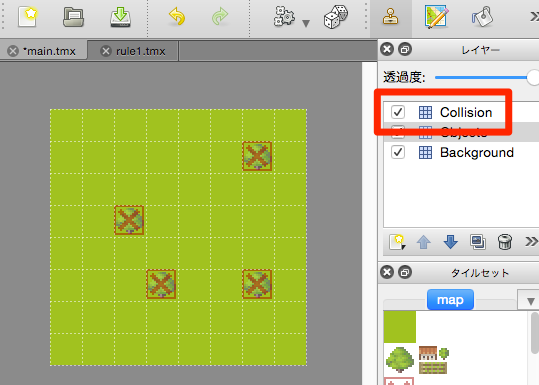
main.tmxを開いて、メインメニューから「マップ > 自動マップ」を選びます。すると、自動マッピングが実行され、Collisionレイヤーが追加されます。
完成データ
今回の自動マッピングの完成データ一式はこちらにあります。うまく行かない場合は、こちらの設定と比較しながら違いを確かめていきます。
Regionの仕組みを理解する
Regionの仕組みを理解するために、rule1.tmx を修正してみます。
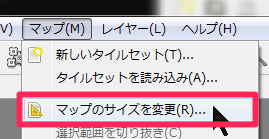
rule1.tmx を開いて、「マップ > マップサイズを変更...」を選びマップサイズを変更します。
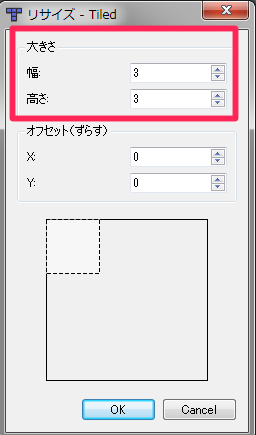
マップサイズを「3x3」に変更します。
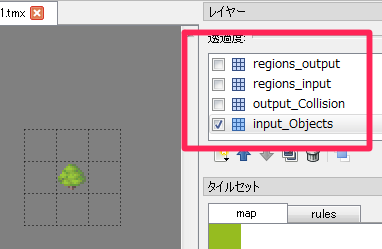
変更したら、まずは「input_Objects」レイヤーだけを可視化して、中央にだけ木を配置します。
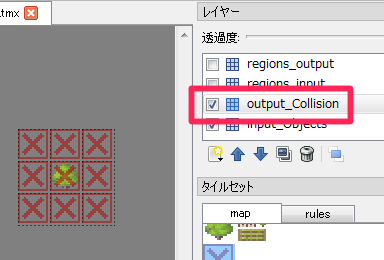
次に、「output_Collision」レイヤーに、コリジョン(バッテン)をすべての場所に配置します。
木の周りにもコリジョンを配置するようにしました。 続けて、「regions_input」レイヤーを選び、「RI」タイルを中央に配置します。
最後に、「regions_output」レイヤーを選び、「RO」タイルをすべての場所に配置します。
では保存して、main.tmx を開き、自動マッピングを実行してみます。
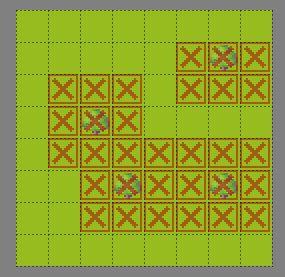
木の周りにもコリジョンが自動配置されました。このようにRegionの範囲を広げると、そのぶんだけ対象を広くすることができます。 ……ただ右上だけはうまく配置されていませんね。原因は不明ですが、木の位置を下にずらすとうまく配置されるので、配置を工夫しなければならないのかもしれません。
オートタイル
RPGツクール や WOLF RPGエディターで採用されている、オートタイルを実現する方法を説明します。 ここでは、足場の右側に何もなかったら、そのタイルは右端用のタイルとする、という自動マッピングを行います。
このように配置したタイルを……、
自動でこうなるようにします。
素材のダウンロード
オートタイルを作成するために、素材画像をダウンロードします。
素材の内容は、以下の3つの画像です。
base.png: オートタイルの元となる画像
tileset.png: オートタイルで出力する画像
rules.png: Region定義用の画像
main.tmxの作成
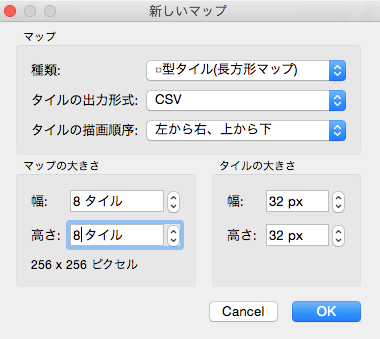
Tiledを起動して、8x8のサイズで新規作成します。
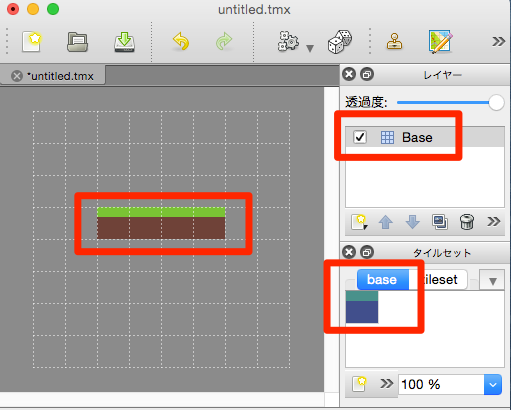
- レイヤー名を Base に変更します
- タイルセットとして、base.png / tileset.png を読み込みます
- baseタイルセットから以下のようにタイルを配置します
ファイル名を main.tmx として保存しておきます。
rules.txtの作成
テキストエディタから以下のように記述して、rules.txtというファイル名で保存します。
rule1.tmx
rules.txt は、main.tmxと同一のフォルダに配置します。
rule1.tmxの作成
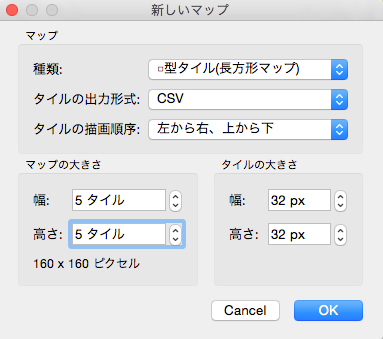
ルールを作成します。 Tiledを起動して、5x5のサイズで新規作成します。
作成できたら、rules.png / base.png / tileset.png のタイルセットを作成します
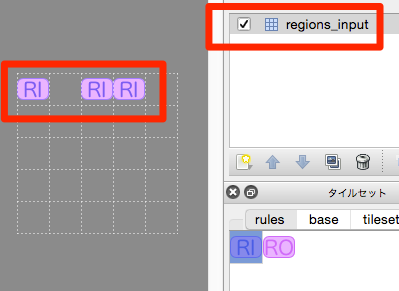
regisons_inputレイヤーの作成
regions_input レイヤーを作成します。「タイル・レイヤー1」が自動で作成されているので、それをリネームします。 そして rules タイルを以下のように配置します。
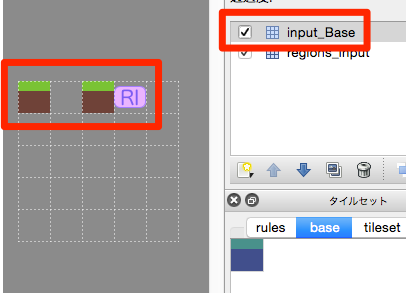
input_Baseレイヤーの作成
次に input_Base レイヤーを作成します。このレイヤーは main.tmx の Baseレイヤーで指定したタイルを入力とするものです。
タイルはこのように配置しました。
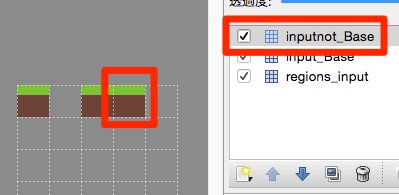
inputnot_Baseレイヤーの作成
続けて、inputnot_Base レイヤーを作成します。
タイルは左から4番目に配置しました。 この「inputnot_Base」レイヤーがオートタイルのルール作る上で重要な部分です。inputnot_*という名前を指定することで、入力レイヤーに指定のタイルが「存在しなかったら」という条件を定義できます。
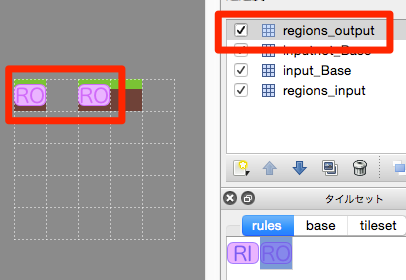
regions_outputレイヤーの作成
出力用のRegionレイヤーを指定します。regions_output レイヤーを作成して、baseタイルのROタイルを配置します。
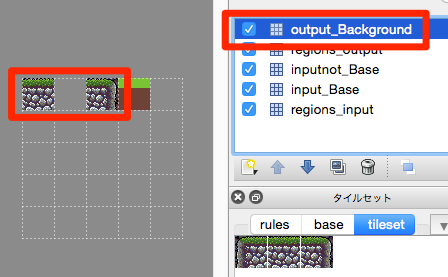
output_Backgroundレイヤーの作成
出力するタイルレイヤーを指定します。output_Background レイヤーを作成して、tilesetタイルを以下のように配置します。
rule1.tmxとして保存
これでルールの作成は完了です。ファイル名を rule1.tmx で保存します。
main.tmx を開く
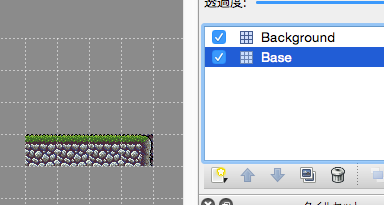
main.tmx を開いて、メインメニューから「マップ > 自動マップ」を選びます。 すると、Backgroundレイヤーに tilesetタイルが自動でタイリングされました。
なお、ここでは右側だけをオートタイルする方法を紹介しましたが、左側のルールも定義すれば、両端が自動でタイリングされるようになります。なお、自動マッピングのルールは左上から順に行われるので、優先順位の高いルールは後になるように定義します。
完成データ
今回作成したデータは以下のリンクからダウンロードできます。
うまく設定できない場合は、このデータと比較してみてください。
参考
- Tiled Automapping Tutorial: The Basics - YouTube
自動マッピングの基本的な使い方を紹介している動画です(英語)
- Tiled Map Editorを使った自動マップ生成方法1 〜規則通り配置する編〜
Regionsを使った自動マッピングのやり方を説明しています
- Automapping
自動マッピングの公式ドキュメントです(英語)