Product/RGBGuardian
| |
操作方法 (How to operation)
- 移動(Move): マウスポインタを追いかけるように移動します (Player move to follow the mouse pointer)
- 色切り替え(Change Color): 左クリック(Left Click)
遊び方 (How to play)
周囲から出現する爆弾を、中央の旗に近づけないようにします。 プレイヤーと同じ色の爆弾は、プレイヤーに接触することで破壊できます。プレイヤーが異なる色の爆弾に接触した場合はゲームオーバーとなります。
更新履歴 (History)
- 2016.3/3 : v1.0.0 リリース
ソースコード (Source Code)
使用したゲームライブラリ (Game Library)
- HaxeFlixel (4.0.0)
製作期間
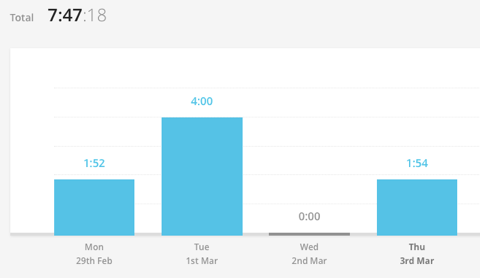
3日 : 2016/2/29〜2016/3/3。1日風邪で休んだ。作業時間は7.75時間
振り返り
Game A Week の5週目(7本目)
- アイデア
- Ludam Dare #1 のテーマ「守護神」から発想
- 前の2つが自分の中ではチャレンジングなゲームで少し大変だったで、次は軽めのアイデアで作ってみよう、と考えたのが今回のゲーム
- ミニゲームではよくある、画面外から出現するオブジェクトをひたすら避けるゲームをベースに自分なりのアレンジを加えた
- アレンジの元ネタは、昔作ったRGBの3色を変えながら遊ぶゲーム
- 良かったところ
- 爆弾の出現順番を見て、テンポ良く色変えするゲームになったのは、そこそこの面白さが確保できた気がする
- 悪かったところ
- 誘爆をうまくゲーム性に組み込めなかった
- いちおうコンボでスコアアップという扱いにしたけれども、うまく同色の爆弾を集める方法が思いつかなかった
- 誘爆をうまくゲーム性に組み込めなかった
- 学んだこと
- HaxeFlixel4.0に対応できた(特に大きな問題はなかった)
- 最初は誘爆もなく面白くなかった
- 誘爆を入れることで、少しは面白くなった
- ヒットストップを入れることで多少考える時間が生まれた
- FlxTypedGroup.active = false
- FlxSprite.moves = false
- で動かなくなるので、ヒットストップが実装できる