Twitter(ツイッター)は、140文字以内の「ツイート」と称される短文を投稿できる情報サービスで、 Twitter社によって提供されている (Wikipediaより引用)
ツイートボタンの作り方
ツイートボタンを作ると、ゲームプレイの結果を見て`(・∀・)ニヤニヤ`したり、ゲームへの誘導が可能となり、アクセス数の増加を見込めます。 なお、この方法はアプリ認証なしでできるので、簡単に実装できます。
実装コード
import flash.net.URLRequest; import flash.Lib; import flash.net.URLRequest; import flash.Lib; import flixel.FlxG; import flixel.ui.FlxButton; import flixel.FlxState; class MenuState extends FlxState { override public function create():Void { super.create(); var btn = new FlxButton(FlxG.width/2, FlxG.height/2, "tweet", _cbButton); this.add(btn); } // ボタンを押した時の挙動 private function _cbButton():Void { var urlString = "https://twitter.com/intent/tweet"; // 本文 var text = StringTools.urlEncode("【ゲーム名】 ノーマルモードで65535点獲得!"); // ゲームのURL(誘導用) var url = "http://mygameurl.jp"; // ハッシュタグ var tags = "mygametag"; // URL文字列連結 urlString += "?text=" + text; urlString += "&hashtags=" + tags; urlString += "&url=" + url; var request = new URLRequest(urlString); // "_blank"で開く flash.Lib.getURL(request, "_blank"); }
やり方は、特定のURLを`flash.Lib.getURL()`で"_blank"指定で開くだけです。なお"_blank"で開かないとChromeなどではポップアップとなりブロックされてしまうようです。テキストは`StringTools?.urlEncode()`でURLエンコードしています。
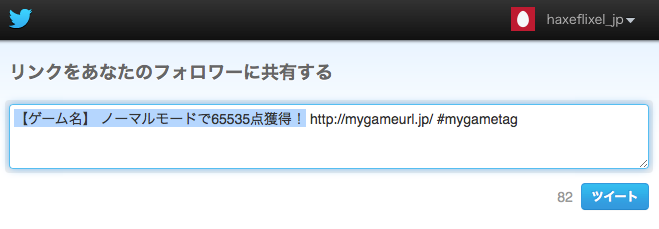
ボタンをクリックすると、ブラウザの別ウィンドウが開き、共有メッセージのツイート確認画面が表示されます。
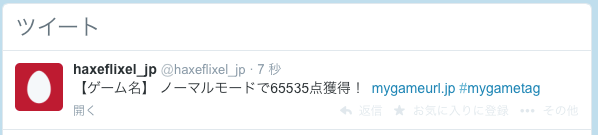
そしてツイートボタンを押すとツイートに反映されます。
ちなみにツイートのテストをする場合は、当然ながらテスト用のTwitterアカウントを作ったほうが良いです。
注意点
ローカルでFlashを実行してもセキュリティ上のルールのためツイート画面を開くことができません。動作テストをする場合は、Flashをサーバーにアップロードして確認する必要があります。
ゲームURLについて
ゲームのURLは長いものを指定すると140文字制限に引っかかるので、「bit.ly」などの短縮URLサービスを使うと良いです。
ハッシュタグについて
Twitterハッシュタグ検索で、使いたいタグ名が他にも存在しないかチェックしておいたほうが良いです。
参考
より詳細なパラメータ指定方法が記載されています。