TransitionEffect
API Reference > flixel.addons.transition > FlxTransitionableState
このページについて
FlxStateが切り替わる際のトランジションエフェクトの使い方を解説するページです
トランジションエフェクトとは
FlxStateの開始と終了時にじわじわと切り替えるようにする演出です。
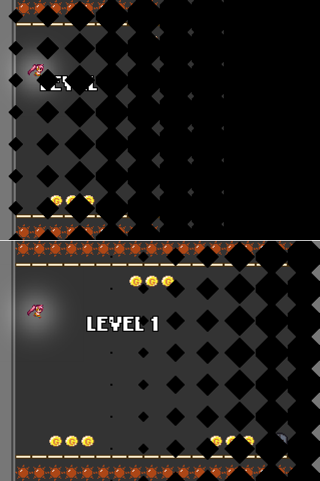
一例ですが、こんな感じで真っ暗な画面からゲーム画面をじわじわ表示します。他のパターンについては公式のデモで見ることができます。
実装方法
実装方法は2種類あります。1つはFlxG.switchStateの引数にする方法です。
// ■方法1 (FlxState生成時のパラメータとする) var in:TransitionData = new TransitionData(...); // ...はトランジションパラメータ var out:TransitionData = new TransitionData(...); FlxG.switchState(new FooState(in, out);
もう1つはデフォルトを使用する方法です。
// ■方法2 (デフォルトを使用する) FlxTransitionableState.defaultTransIn = new TransitionData(...); FlxTransitionableState.defaultTransOut = new TransitionData(...); FlxG.switchState(new FooState());
このページでは「方法2」の実装方法を紹介します。
Project.xmlの修正
まずは、Project.xml に flixel-addonsを有効にする記述します。
<!-- flixel-addons を有効にする --> <haxelib name="flixel-addons" />
TransitionDataの生成
どんなトランジションを使用するかの情報を設定します。
// 開始時のデフォルト・トランジション FlxTransitionableState.defaultTransIn = new TransitionData(); // 終了時のデフォルト・トランジション FlxTransitionableState.defaultTransOut = new TransitionData(); // タイリング画像の生成 var diamond:FlxGraphic = FlxGraphic.fromClass(GraphicTransTileDiamond); // ひし型画像を使う diamond.persist = true; // 常駐とする diamond.destroyOnNoUse = false; // 破棄しない // タイリング画像を設定 (サイズは 32x32) FlxTransitionableState.defaultTransIn.tileData = { asset:diamond, width:32, height:32 }; FlxTransitionableState.defaultTransOut.tileData = { asset:diamond, width:32, height:32 }; // 開始時のパラメータ設定 { var data:TransitionData = FlxTransitionableState.defaultTransIn; data.type = TransitionType.TILES; // タイリングモード data.color = FlxColor.BLACK; // 色は黒 data.duration = 0.5; // 0.5秒の演出 data.direction = FlxPoint.get(1, 0); // 左から右 data.tileData.asset = diamond; // ひし型を使う } // 終了時のパラメータ設定 { var data:TransitionData = FlxTransitionableState.defaultTransOut; data.type = TransitionType.TILES; // タイリングモード data.color = FlxColor.BLACK; // 色は黒 data.duration = 0.5; // 0.5秒の演出 data.direction = FlxPoint.get(1, 0); // 左から右 data.tileData.asset = diamond; // ひし型を使う }
開始時と終了時のパラメータは全く同じものを指定しています。これでひし型のタイリングのトランジションを利用できます。
なお、この設定はstatic変数に保存されるので、ゲーム開始時などに一度だけ設定すれば、その後もずっと使えます。
FlxStateの実装
FlxState側の実装は簡単で、FlxTransitionableStateを継承するだけです。
/** * メインゲーム画面 **/ class PlayState extends FlxTransitionableState { // FlxTransitionableStateを継承する
これで、メインゲーム画面に遷移する場合と、メインゲーム画面から遷移する場合に、トランジションを発生させることができます。なお、遷移先が別のFlxStateの場合は、その先でもFlxTransitionableStateを継承することで、トランジションが有効となります。